Ah, da kann ich ja auch ein Tutorial machen, auch wenn das ja eigentlich nicht sonderlich schwierig ist... :'D Ich muss nur schauen, ob ich das bei GIMP finde x3
5 verfasser
Userbars / Sidebars erstellen

Jookpub- Wohl bekannt am Hofe

- Beiträge : 7297
Ich schreibe : Fräulein Solloman
Puppenherz
Texte : Jookpub
Kunst : Jookpub
Infos : Jookpub
- Beitrag #27
 Re: Userbars / Sidebars erstellen
Re: Userbars / Sidebars erstellen
So, jetzt kommt noch ein weiteres Tut zum Thema Sidebars. ^^
Diesmal zeige ich euch, wie ihr die Muster für eure Sidebars machen könnt. Ist ziemlich einfach, wahrscheinlich wissen das die meisten schon. :'D
Zuerst erstellen wir bei GIMP ein Muster. Dafür brauchen wir eine neue Grafik mit den Maßen 8x8. Es muss transparent sein.

Nun vergrößert ihr das Bild auf 1600%.

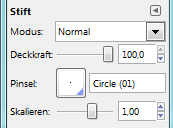
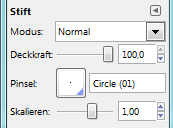
Danach wählt ihr das Stiftwerkzeug und Circle (1).

Nun könnt ihr eine diagonale Linie zeichnen.

Dieses Muster speichert ihr nun ab. Den Pfad und die Endung der Datei seht ihr in der Grafik unten.

Nun habt ihr ein Muster, mit dem ihr diagonale Linien erstellen könnt. ;3
Wie ihr diese einsetzen könnt, zeige ich euch jetzt.
Wenn ihr eine Sidebar habt, erstellt eine neue transparente Ebene.

Wählt nun das Füllwerkzeug und markiert die Auswahl 'Muster'. Nun könnt ihr euch in der Liste euer selbst erstelltes Muster aussuchen.

Und nun sieht das so aus:

GIMP hat auch weitere Muster, die ihr für eine Sidebar verwenden könnt.

Und hier noch weitere Muster, die ihr erstellen könnt:
Gitternetz:
Maße 3x3

Waagerechte Linie (gestrichelt)
Maße 20x1

Muster für Sidebars erstellen
Diesmal zeige ich euch, wie ihr die Muster für eure Sidebars machen könnt. Ist ziemlich einfach, wahrscheinlich wissen das die meisten schon. :'D
Zuerst erstellen wir bei GIMP ein Muster. Dafür brauchen wir eine neue Grafik mit den Maßen 8x8. Es muss transparent sein.

Nun vergrößert ihr das Bild auf 1600%.

Danach wählt ihr das Stiftwerkzeug und Circle (1).

Nun könnt ihr eine diagonale Linie zeichnen.

Dieses Muster speichert ihr nun ab. Den Pfad und die Endung der Datei seht ihr in der Grafik unten.

Nun habt ihr ein Muster, mit dem ihr diagonale Linien erstellen könnt. ;3
Wie ihr diese einsetzen könnt, zeige ich euch jetzt.
Muster verwenden
Wenn ihr eine Sidebar habt, erstellt eine neue transparente Ebene.

Wählt nun das Füllwerkzeug und markiert die Auswahl 'Muster'. Nun könnt ihr euch in der Liste euer selbst erstelltes Muster aussuchen.

Und nun sieht das so aus:

GIMP hat auch weitere Muster, die ihr für eine Sidebar verwenden könnt.

Und hier noch weitere Muster, die ihr erstellen könnt:
Gitternetz:
Maße 3x3

Waagerechte Linie (gestrichelt)
Maße 20x1


Pooly- Koordinator
- Beiträge : 109754
Laune : Welcome to Mindfuck Central.
Ich schreibe : Um meine Seele am Ende des Tages vom Staub des Alltags zu befreien.
Texte | Kunst
Schreibtisch | ReadOn
- Beitrag #28
 Re: Userbars / Sidebars erstellen
Re: Userbars / Sidebars erstellen
Ah, cool *-*
Danke, Jenny!
Hach Mensch, da hätte ich aber auch selbst drauf kommen können
~lach~
Schön *-*
Gleich wieder etwas schlauer
Danke, Jenny!
Hach Mensch, da hätte ich aber auch selbst drauf kommen können
~lach~
Schön *-*
Gleich wieder etwas schlauer

Jookpub- Wohl bekannt am Hofe

- Beiträge : 7297
Ich schreibe : Fräulein Solloman
Puppenherz
Texte : Jookpub
Kunst : Jookpub
Infos : Jookpub
- Beitrag #29
 Re: Userbars / Sidebars erstellen
Re: Userbars / Sidebars erstellen
Ja, man muss eigentlich nur drauf kommen. Schwierig ist es wirklich nicht. ;3
So, und wenn ich schon dabei bin, kommt gleich noch ein Tutorial, dass dem ein oder anderen vielleicht helfen kann. ^^

Wenn ihr einen Rahmen um eure Schrift haben wollt, damit man die Buchstaben auf der Sidebar besser lesen kann, könnt ihr euch für GIMP ein script-Fu herunterladen, um ganz einfach einen Rahmen zu erstellen.
Zuerst müsst ihr euch das script-Fu in euren script-Ordner speichern.
Die Datei, die ihr herunterladen müsst, findet ihr hier: Download script-Fu (unter How to install (Python version) zu finden)
Speichert euch die Datei layerfx.scm unter /Programme/GIMP/GIMP-2.0/share/gimp/2.0/scripts/
So, dann geht es auch gleich weiter. ^^
Erstellt zuerst einen Schriftzug für eure Sidebar.

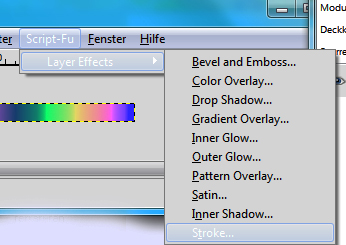
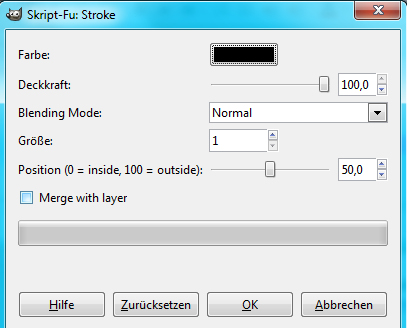
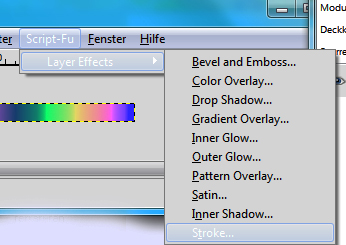
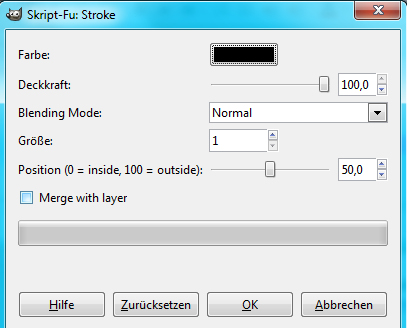
Nun wählt ihr unter script-Fu – Layer-Effects – Stroke eine Farbe und die Stärke für den Rahmen.


Nun sieht das so aus:

So, und wenn ich schon dabei bin, kommt gleich noch ein Tutorial, dass dem ein oder anderen vielleicht helfen kann. ^^
Rahmen um den Schriftzug

Wenn ihr einen Rahmen um eure Schrift haben wollt, damit man die Buchstaben auf der Sidebar besser lesen kann, könnt ihr euch für GIMP ein script-Fu herunterladen, um ganz einfach einen Rahmen zu erstellen.
Zuerst müsst ihr euch das script-Fu in euren script-Ordner speichern.
Die Datei, die ihr herunterladen müsst, findet ihr hier: Download script-Fu (unter How to install (Python version) zu finden)
Speichert euch die Datei layerfx.scm unter /Programme/GIMP/GIMP-2.0/share/gimp/2.0/scripts/
So, dann geht es auch gleich weiter. ^^
Erstellt zuerst einen Schriftzug für eure Sidebar.

Nun wählt ihr unter script-Fu – Layer-Effects – Stroke eine Farbe und die Stärke für den Rahmen.


Nun sieht das so aus:


Pooly- Koordinator
- Beiträge : 109754
Laune : Welcome to Mindfuck Central.
Ich schreibe : Um meine Seele am Ende des Tages vom Staub des Alltags zu befreien.
Texte | Kunst
Schreibtisch | ReadOn
- Beitrag #30
 Re: Userbars / Sidebars erstellen
Re: Userbars / Sidebars erstellen
Ah, woooow!
Das wollte ich schon IMMER Mal wissen, aber ich hab mich nie getraut zu fragen x)
Ah, Jenny, du bist einfach die Beste!
Das wollte ich schon IMMER Mal wissen, aber ich hab mich nie getraut zu fragen x)
Ah, Jenny, du bist einfach die Beste!

Jookpub- Wohl bekannt am Hofe

- Beiträge : 7297
Ich schreibe : Fräulein Solloman
Puppenherz
Texte : Jookpub
Kunst : Jookpub
Infos : Jookpub
- Beitrag #31
 Re: Userbars / Sidebars erstellen
Re: Userbars / Sidebars erstellen
Haha, es ist ja auch echt gefährlich, mich sowas zu fragen! x3 Ich reagiere auf Fragen ja total böse und so. xD
Freut mich auf jeden Fall, wenn ich helfen konnte. ;3
Freut mich auf jeden Fall, wenn ich helfen konnte. ;3

