Glitzer
Zuerst vornweg: Ich benutze GIMP 2.4
Ob es bei anderen Versionen so geht, weiß ich nicht, aber im Grunde müsste das alles ähnlich sein. ^^
Hier das Ergebnis:

Neue Datei erstellen
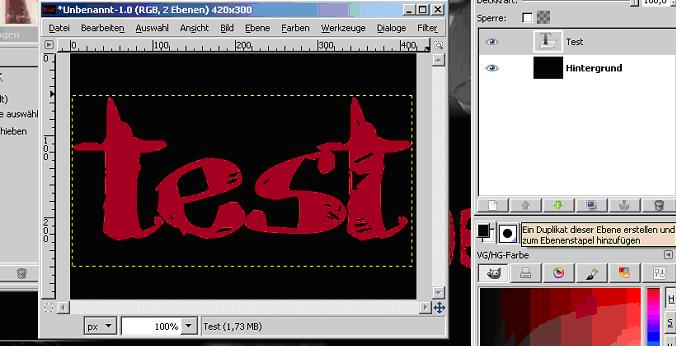
Was soll glitzern? (bei Bsp.: „Test“)

2 neue transparente Eben erstellen
mit Pinsel Punkte auf die neuen Ebenen versetzt machen, wo es glitzern soll (am besten mit gleicher Farbe)

Ebene 1 (Die Ebene Test habe ich ausgeblendet, um das ganze zu verdeutlichen)

Ebene 2
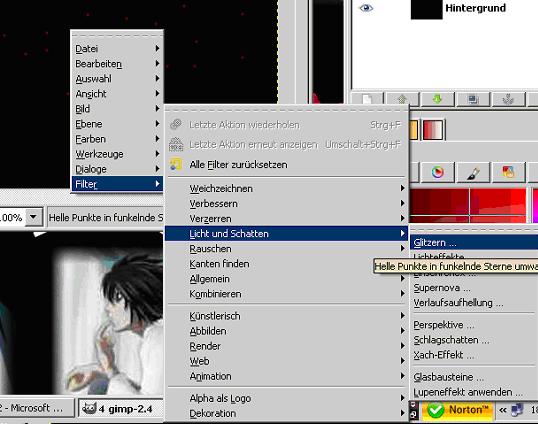
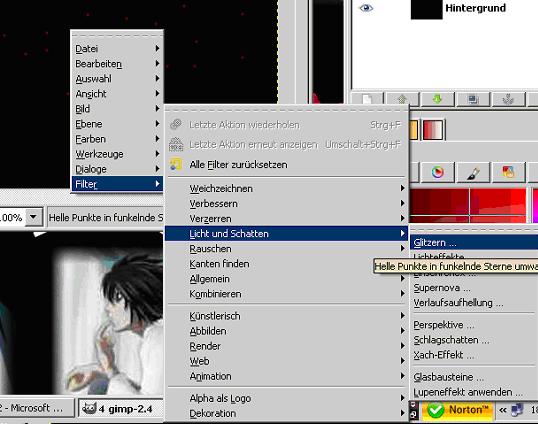
Mit rechts ins Bild klicken. Dann auf Filter > Licht und Schatten > Glitzern

Dann kommt ihr zu folgendem Fenster:

Dort könnt ihr ein wenig rumprobieren. Sollte die Vorschau nicht funktionieren, dann stellt ihr irgendwas ein, geht auf OK und wenn ihr mit dem Ergebnis nicht zufrieden seid, einfach auf Bearbeiten > Rückgängig und dann Schritt 5 wiederholen. Dann müsst die Vorschau funktionieren. ^^
Dann dürfte das so aussehen (je nach Einstellung und so variiert das Aussehen)

Das macht ihr jetzt auch mit der anderen Ebene, die ihr „gepunktet“ habt.
Das sieht bei mir dann so aus (Ich habe alle Ebenen jetzt sichtbar)

Dann „wenn das noch nicht der Fall ist) die Hintergrundebenen vereinen (Bei mir wäre das der schwarze Hintergrund und die „Test“-Textebene)

Jetzt wieder das Bild rechts anklicken und dann auf Filter > Animationen > Überblenden.

Dann kommt dieses Fenster:

Dort könnt ihr auch ein wenig herumprobieren. Je mehr Zwischenbilder, umso „flüssiger“ und langsamer wirkt die Animation.
Dann auf OK.
Dann wird eine neues Fenster geöffnet, dass so aussieht:

Da klickt ihr wieder rechts auf das Bild und dann auf Filter > Animation > Animation Abspielen

Dann kommt, oh Überraschung!, noch ein Fenster.


Nun einfach auf Wiedergabe klicken und stolz sein Werk bestaunen. Am Besten noch Freunde und Familie herholen und mit seinem Können angeben.
Nachdem jeder seine Glückwünsche und Bewunderung ausgesprochen hat, das Fenster wieder schließen. ^^
Dann auf das Fenster, das nach der Erstellung der Animation erstanden ist (also das, wo ihr dann Animation abspielen geklickt habt) und drückt wieder recht auf das Bild und dann auf Filter > Animation > Optimieren (für Gif)

Dann kommt wieder einmal ein Fenster:

Und dann nur noch rechts klicken, dann auf Datei > Speichern unter und dann kommt ihr in das gewohnte Speicherfenster.
Dort gebt ihr Name und Speicherort ein. Außerdem klickt ihr auf GIF.

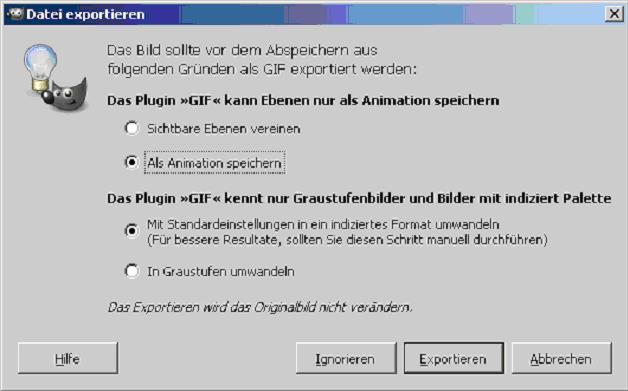
Dann öffnet es wieder ein Fenster (wie viel Fenster verträgt so ein PC eigentlich gleichzeitig?).
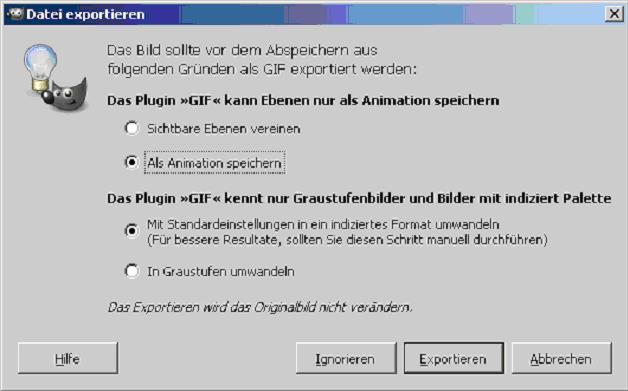
Dann gebt ihr folgendes ein:

Und schließlich auf exportieren.
Dann kommt noch ein Fenster.

Da ich davon keine Ahnung habe, einfach auf Speichern klicken. XD
Fertig ist die Animation. ^^